728x90
반응형

퍼블리싱을 하다 보면 텍스트가 정해진 가로 값 영역을 넘어가는 경우 어떤 기준으로 줄바꿈 해줘야 할지 설정을 해줘야 합니다.
단어별로 다음 줄로 넘겨준다든지, 단어에 상관없이 무조건 다음 줄로 넘겨준다든지...
이럴 때 필요한 css 를 알아보도록 하겠습니다.
※ word-break


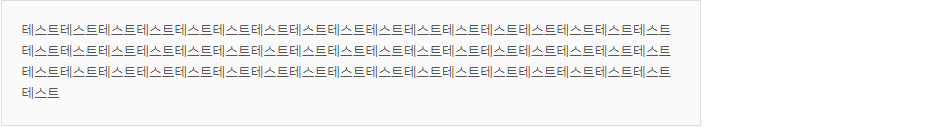
.text {word-break:break-all;}
word-break 에서 느껴지실 텐데 말 그대로 다 잘라준다고 생각하시면 됩니다.
줄바꿈 처리를 하지 않으면 기본적으로 단어 위주로 다음 줄로 줄바꿈이 이뤄질 것입니다.
근데 여기서 문제가 띄어쓰기를 하지 않고 글을 썼을 경우에 모든 글을 한 단어로 생각해서 글을 쓰는 영역의 가로 값을 넘어가도 뚫고 작성이 된다는 것입니다.
이때 word-break을 사용하시면 단어가 길어서 일정 영역을 넘어가도 텍스트가 하나씩 부서져서 자동으로 줄바꿈이 진행됩니다.
728x90
반응형
'공부 > html, css' 카테고리의 다른 글
| 개체 변형, 회전 시키기 (transform) (0) | 2023.01.07 |
|---|---|
| css3 Animations 속성 (animation, keyframes) (0) | 2023.01.07 |
| 자동줄바꿈 : 말 줄이기 비교 (text-overflow : visibile, text-overflow : ellipsis) (0) | 2023.01.07 |
| 자동줄바꿈 속성 (white-space, word-break, word-wrap, text-overflow) (0) | 2023.01.07 |
| 크로스브라우징 CSS핵 (0) | 2023.01.07 |






