
서버없이 메일 보내기
php, python, ruby, java, node 같은 백엔드 서버 없이 HTML form을 이용해서 메세지를 보낼 수 있는 방법입니다.
지금부터 작성 할 내용을 따라하면 순수 html과 자바스크립트만 사용해서 간편하게 메일 보내기를 할 수 있다고 하니까 활요할 일이 많을 듯 합니다. (참고로 Google API는 하루에 보낼 수 있는 메일 수가 제한 돼있으니 메일 보내기 기능이 빈번하게 일어나는 사이트라면 이 방법은 적합하지 않을 수 있습니다.)
1. 샘플 스프레드시트를 복사하기
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy

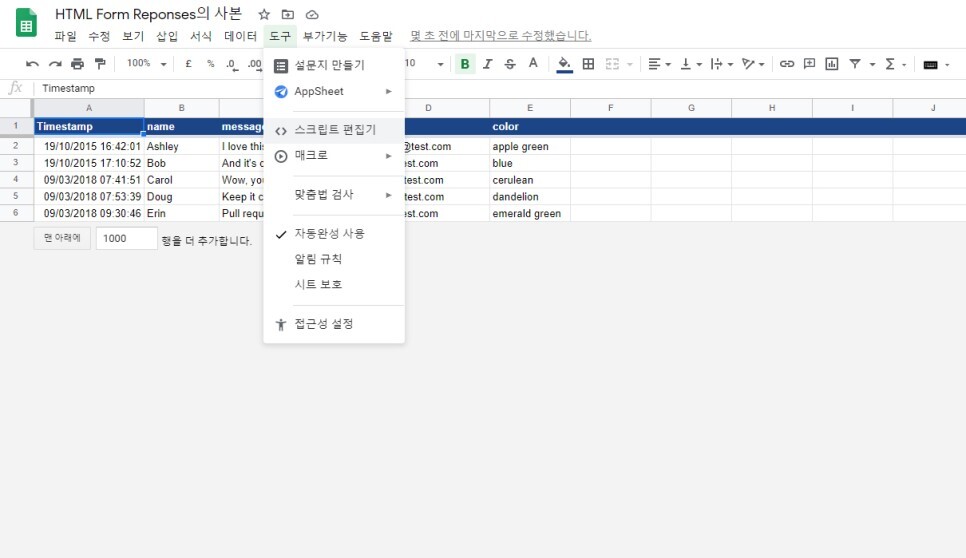
위 주소에 접속하면 "HTML Form Reponses을(를) 복사하시겠습니까?" 라는 문구가 뜹니다. 사본만들기를 클릭해서 복사해 줍니다.
2. 스크립트 편집기를 열어서 TO_ADDRESS 를 설정합니다.


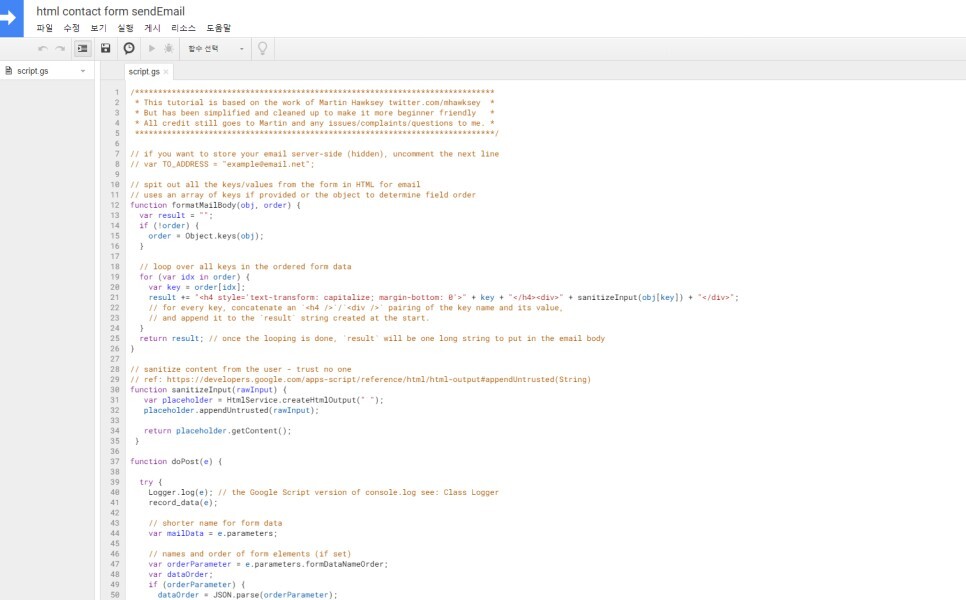
스크립트를 열어서 var TO_ADDRESS 의 주석을 지우고 메일에 원하는 메일 주소를 넣어줍니다.
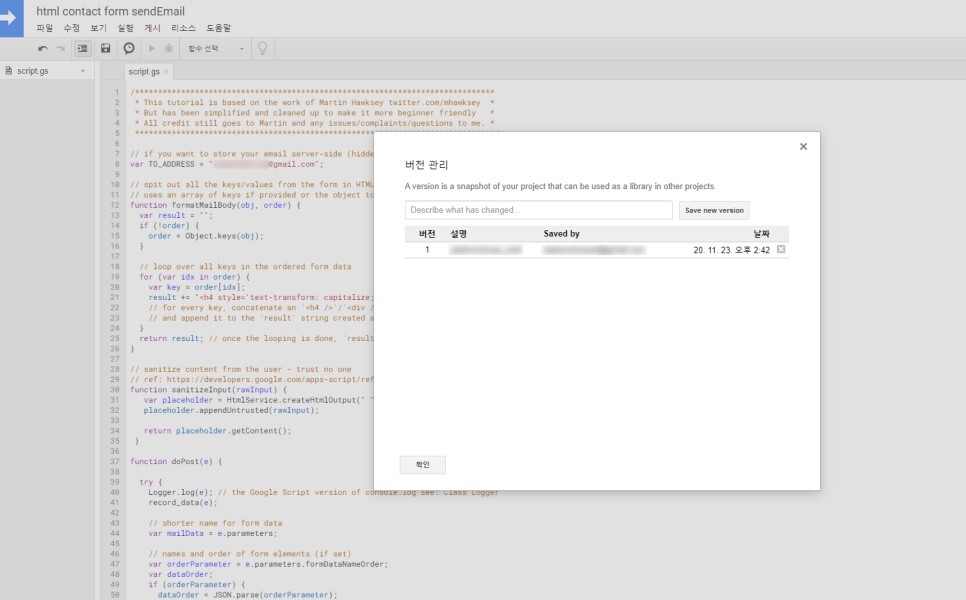
3. 스크립트 새로운 버전으로 저장하기



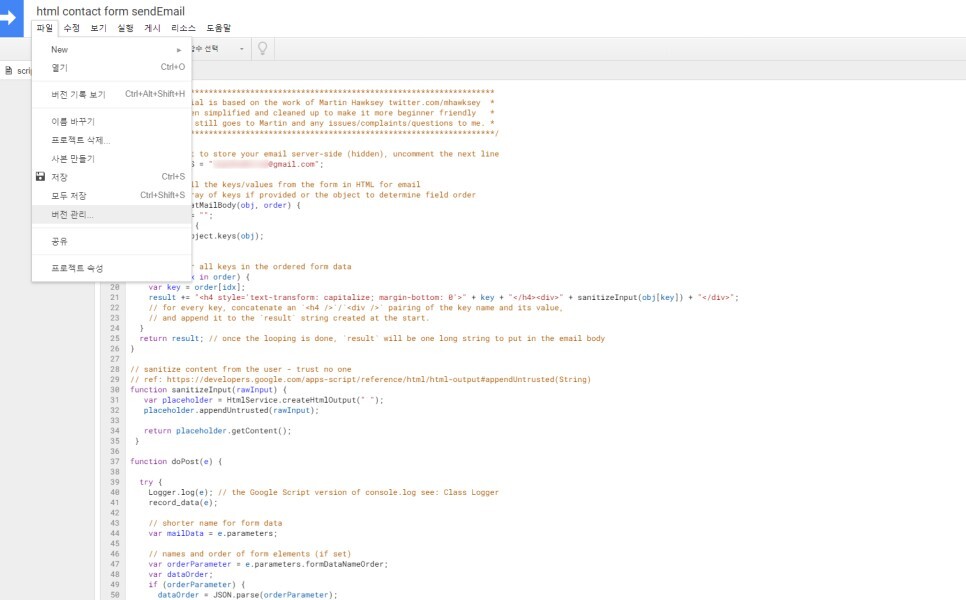
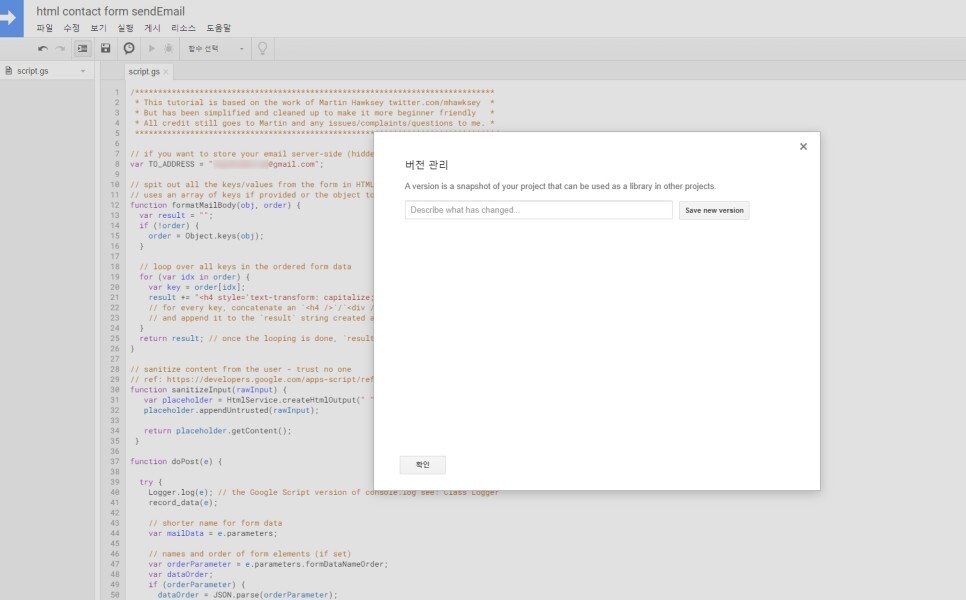
버전관리를 클릭해서 (manage version) 새로운 버전으로 저장해 주세요.
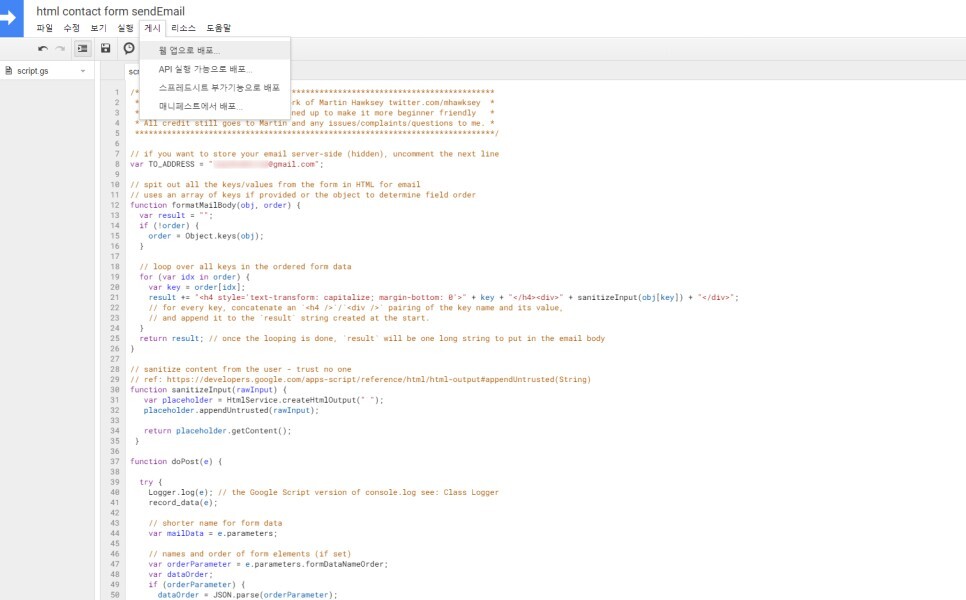
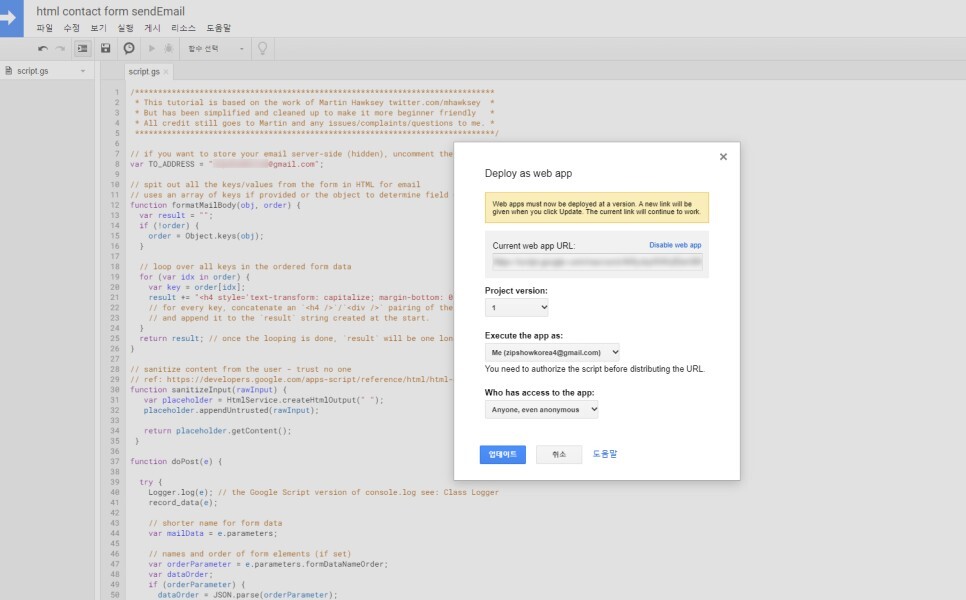
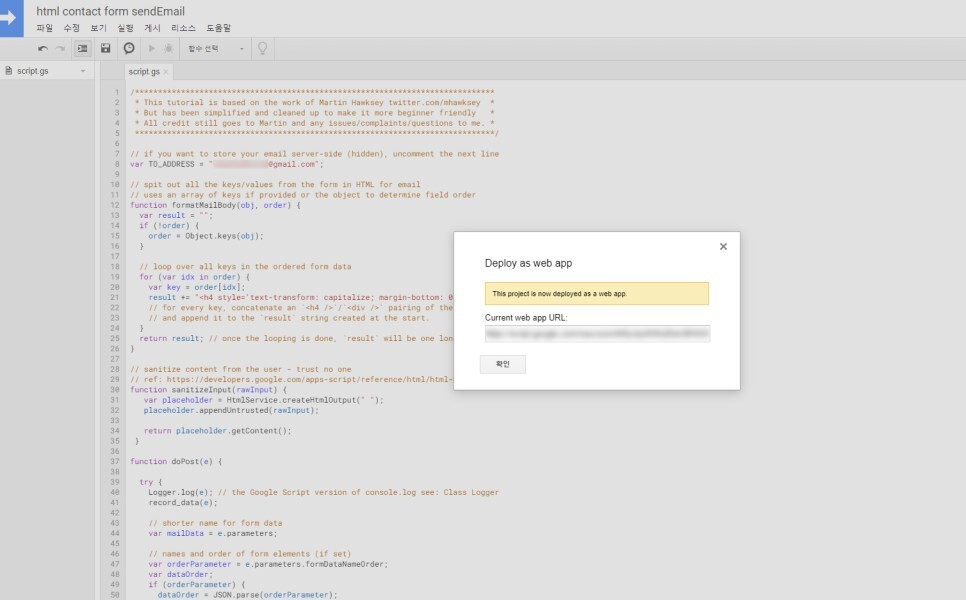
4. 스크립트 웹 앱으로 배포하기



게시에 웹앱으로 배포하기를 클릭합니다. (publish 에 deploy as web app)
5. html form 만들기
<form class="gform" method="POST" action="발행한 웹앱 주소">
<input id="name" name="name" placeholder="Name">
<input type="text" name="tel" id="tel" placeholder="Tel">
<input type="text" name="mail" id="mail" placeholder="Mail">
<textarea name="ask" id="ask"></textarea>
<button type="submit">문의하기</button>
</form>
6. 자바스크립트를 이용해서 양식 제출 후 나오는 메시지 수정하기
body가 닫히기 전에 하단의 자바스크립트를 추가해 줍니다.
<script data-cfasync="false" type="text/javascript" src="https://cdn.rawgit.com/dwyl/html-form-send-email-via-google-script-without-server/master/form-submission-handler.js"></script>그리고 form 태그가 닫히기 전에 하단내용을 추가해 줍니다.
<div style="display:none" class="thankyou_message">
<h2><em>Thanks</em> for contacting us! We will get back to you soon!
</h2>
</div>h2안에 내용은 원하는대로 수정해서 출력할 수 있습니다.
'공부 > tip' 카테고리의 다른 글
| [lottie] 간략한 로티 소개 및 사이트 링크 (0) | 2023.01.12 |
|---|---|
| [애프터이펙트] ae에서 일러스트파일(ai) 벡터화 안될 때 (0) | 2023.01.12 |
| [cafe24] 카페24 상품 이미지 섬네일 마우스오버 설정하기 (1) | 2021.09.28 |
| [다음 스마트워크] 도메인 이메일 주소 연결 (개인도메인으로 메일 사용이 가능한 무료기업메일) (0) | 2018.04.13 |
| [웹버튼] 버튼 종류 (0) | 2016.06.23 |





