728x90

예전에 css 말줄임 효과에 대해서 포스팅한적이 있는데, 테이블에 넣었을때는 추가해야할 부분이 있어서 오늘은 그부분을 포스팅해볼까 합니다.
먼저 말줄임 효과는 css에 overflow:hidden; text-overflow:ellipsis; white-space:nowrap; 넣어주시면 지정한 영역을 넘어가는 부분은 말줄임표 표시로 설정이 되는데요!
만약 div나 span 태그들에서 말줄임표가 적용이 안되면 width값이 설정이 안된걸거에요!
(width값을 지정해주세요)
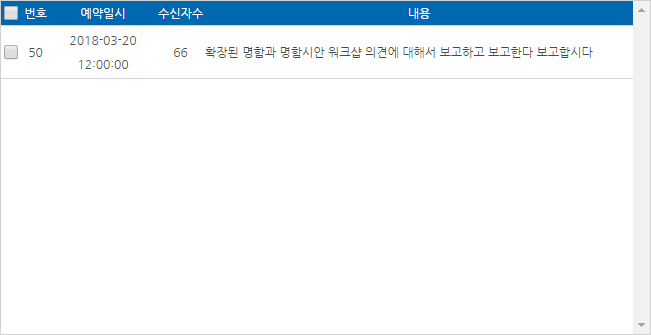
근데 가로값을 아무리 세팅해줘도 table에서는 적용안될때가 있는데요
(테이블과 테이블랩, td에도 가로값 다 잡아줘도 안됬던 1인..)
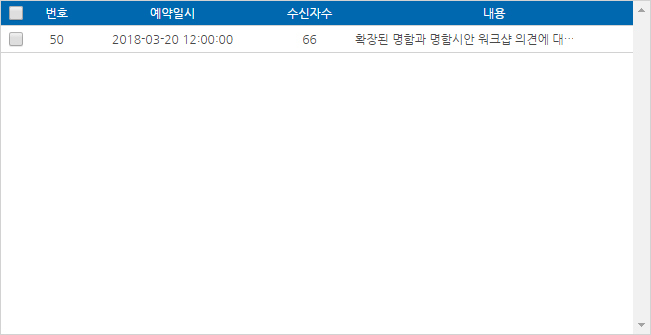
이유는 테이블 레이아웃을 고정시켜줘야해서 입니다.
테이블 레이아웃을 고정시키려면 table태그 style에 table-layout:fixed;를 설정해 주세요!
이거 넣으니까 전 한번에 해결됬네요.


반응형
'공부 > html, css' 카테고리의 다른 글
| 브라우저 드래그 색상 적용 (::selection) (0) | 2023.01.09 |
|---|---|
| 오브젝트 뒤집기 : 뒷면과 앞면을 정하는 속성 (backface-visibility) (0) | 2023.01.09 |
| 텍스트 수직 정렬 (vertical-align) (0) | 2023.01.09 |
| 특수기호, 특수문자 사용하기 (0) | 2023.01.09 |
| em, rem 개념과 차이 (0) | 2023.01.09 |





