728x90

브라우저 텍스트 드래그 시 색상 적용해주기
::selection {background:#ff0000; color:#ffffff;}
::-moz-selection {background:#ff0000; color:#ffffff;}
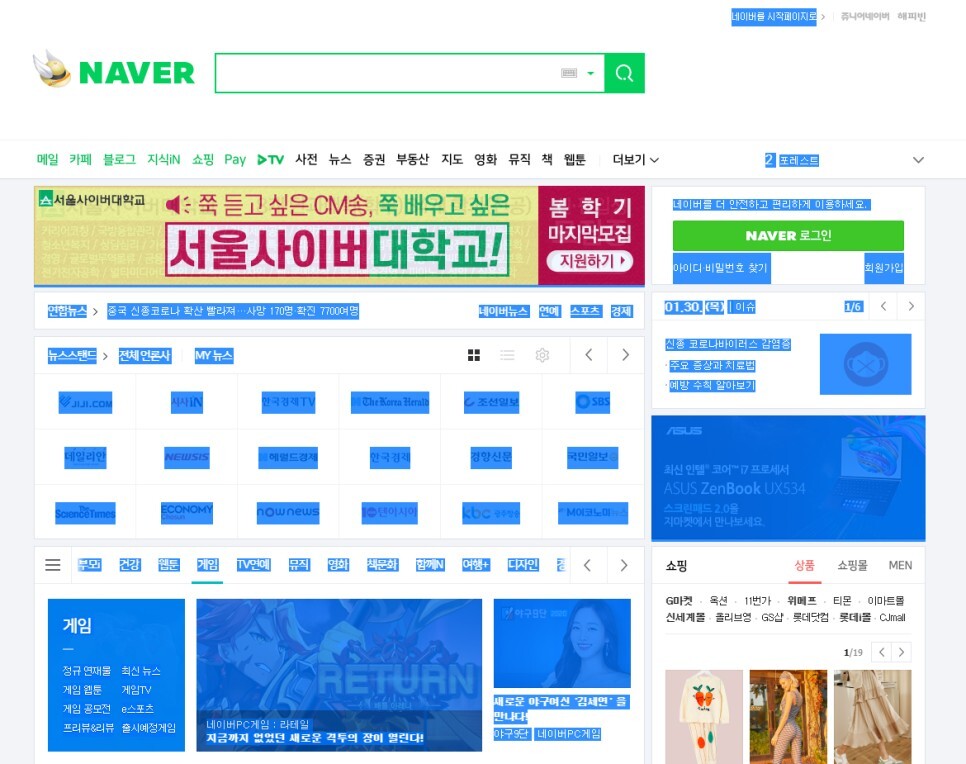
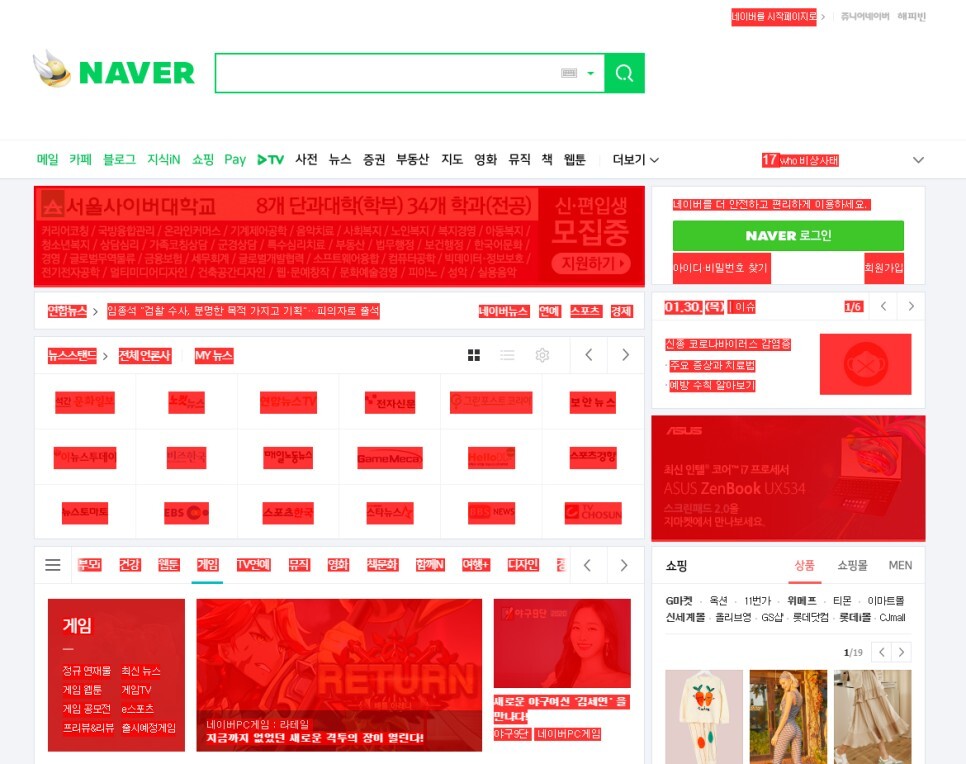
::-webkit-selection {background:#ff0000; color:#ffffff;}스타일시트에 위 코드를 적용해주면 하단 이미지 처럼 파란색 디폴트 색상이던 드래그 색상이 설정해준 색상으로 변경이 됩니다.


원하는 색상 코드를 background에 적용해주시면 브라우저 드래그 시 색상으로 설정되는데 rgba로 알파값 적용도 가능합니다.
여기서 color는 브라우저 드래그 했을 때 텍스트 색상입니다.
거의 대부분의 브라우저에 지원이 가능한 css 이지만, 익스플로러 ie는 ie8 이상부터 가능합니다.
반응형
'공부 > html, css' 카테고리의 다른 글
| grid 로 레이아웃 잡기 (0) | 2023.01.09 |
|---|---|
| 퍼센트와 픽셀 혼용 계산법 (calc) (0) | 2023.01.09 |
| 오브젝트 뒤집기 : 뒷면과 앞면을 정하는 속성 (backface-visibility) (0) | 2023.01.09 |
| table 말줄임 효과 적용 안될 때 (0) | 2023.01.09 |
| 텍스트 수직 정렬 (vertical-align) (0) | 2023.01.09 |





