728x90
반응형

멀티컬럼으로 레이아웃잡기
해상도가 계속 커지는 환경속에 가독성을 높여주는 레이아웃 스타일이 있어서 가져왔습니다.
멀티 컬럼의 속성으로는 column-count, column-width, column-gap, column-rule-style, column-rule-width, column-rule-color, column-span 등이 있는데 자세한 내용은 하단 예시를 통해서 보여드리겠습니다.
<head>
<style>
.column{
text-align: justify; /*컬럼이 나눠질때 들쑥날쑥한 정렬을 잡아줌*/
column-count: 4; /*화면이 컬럼 카운트에 따라 분할됨*/
column-width: 200px; /*컬럼 가로값을 지정해서 그 크기에 따라서 분할*/
column-gap: 30px; /*컬럼 간의 간격*/
column-rule-style: dotted; /*컬럼 구분선*/
column-rule-width: 2px; /*컬럼 구분선 두께*/
column-rule-color: gray; /*컴머 구분선 색상*/
}
h1{
column-span: all; /*컬럼에 구애받지 않고 풀로 인지함*/
}
</style>
</head>
<body>
<div class="column">
사람이 가지고 있는 일곱 가지 감정인 기쁨(喜)ㆍ성냄(怒)ㆍ근심(憂)ㆍ두려움(懼)ㆍ사랑(愛)ㆍ미움(憎)ㆍ욕심(欲)을 이르는 칠정(七情)은 예술 작품 안에서 자유롭고 다양하게 표현되고 있다. 그중에서도 인간의 어두운 내면세계의 가장 깊숙한 곳에 자리 잡은 두려움, 공포라는 감정은 그로테스크에서 비롯되는데, 파격적이고 극단적인 성질을 가진 그로테스크는 문학, 회화, 영화, 패션 등 여러 분야에서 예술 작품으로 표현되고 있다.
<h1>멀티컬럼을 이용한 다단 레이아웃</h1>
사람의 뇌리에 강하게 각인되어 기억 속에 오랫동안 머물게 되는 그로테스크의 감정적 형태를 주목하여 많은 작가들이 다양한 매체를 통해 그로테스크 문학을 소개하고 있지만 과거 이런 특성으로 인해 특정 소수 층과 매니아 층에서만 성행하였다. 하지만 오늘날 장르를 초월하는 여러 가지 형태의 작품들이 소개되면서 그로테스크에서 파생되는 상상력과 다양성, 예술적 가치가 재조명 받고 있으며 애니메이션에서도 새로운 영역을 창조해내 애니메이터에게 있어서 중요한 하나의 표현 방식으로 자리 잡아가고 있다.
본 논문에서는 그로테스크 문학의 애니메이션 표현법에 대하여 이야기 하려한다. 작품의 미학적 측면에서 배경과 캐릭터 두 가지 범주가 다 중요하지만 그로테스크에 있어서 캐릭터 자체의 표현과 그 행동이 주제를 더욱 부각시키는 점을 감안하여 캐릭터의 인체를 중심으로 애니메이션의 그로테스크 표현법을 분석하도록 하겠다.
본 논문은 연구 목적에서 이야기 했듯이 그로테스크가 애니메이션에서 표현되는 모습을 인체를 중심으로 살펴보고자 하는 것이 목적으로 그로테스크가 표현되는 방향을 혼융, 과장, 파괴 3가지로 초점을 맞춰 애니메이션에 표현된 예를 살펴본다. 그 예시로 든 애니메이션들은 단편 혹은 극장 애니메이션으로 한정하였으며 그로테스크 인체 특징이 잘 나타나 있는 ‘더 월’(The Wall), ‘나는 이상한 사람과 결혼했다’(I Married a Strange Person), ‘사나이 게임’(Virile Games)을 선정하였다.
위 애니메이션을 분석하기에 앞서 그로테스크의 정의와 특성을 정립하기 위하여 필립 톰슨 (Philip Thomson)이 저술한 그로테스크 (The Grotesque)를 기본 텍스트로 삼고, 미술, 애니메이션 관련 서적과 학위 논문, 학술지를 주로 참조하였다.
또한, 애니메이션 전문 인터넷 사이트와 인터넷상에 올라와 있는 자료와 평론들을 중심으로 그로테스크 애니메이션에 대한 사람들의 성향을 참고하고, 분석에 필요한 이미지 자료들은 인터넷상에 올라와 있는 자료 혹은 작품 내의 장면 이미지를 이용하였다.
본 논문의 각장에서 이야기하는 내용을 간략하게 정리하면 다음과 같다.
먼저 제 2장에서는 그로테스크가 애니메이션에 표현된 작품을 살펴보기 전에 그로테스크의 이론적 접근을 위하여 먼저 그로테스크의 개념과 특징에 대하여 알아보았다. 그로테스크의 기원과 비트루비우스, 볼프강 카이저, 슐레겔, 위고의 주장을 바탕으로 그로테스크의 개념에 접근한 후 그로테스크의 대표적인 특징인 부조화, 희극적인 것과 끔찍스러운 것, 지나침과 과장, 비정상성 등을 중심으로 그로테스크를 이해해 본다.
위의 그로테스크 개념과 특징을 바탕으로 하여 초현실주의 미술 작품 속 인체를 혼종, 과장, 파괴, 먹을 수 있는 몸 4가지로 나누어 분석하고 그로테스크 인체의 표현의 특징과 효과를 알아본다.
</div>
</body>각 속성에 뜻은 옆에 주석으로 달아놨습니다.
위 스타일을 읽어보면 한 컬럼의 가로값을 200px로 잡는데 최대 컬럼 수를 4개를 넘어가지 않습니다. 각 컬럼의 간격은 30px이고 각 컬럼의 구분선은 2px의 회색 도트선으로 한다. h1의 문장은 컬럼 구분을 무시한다.
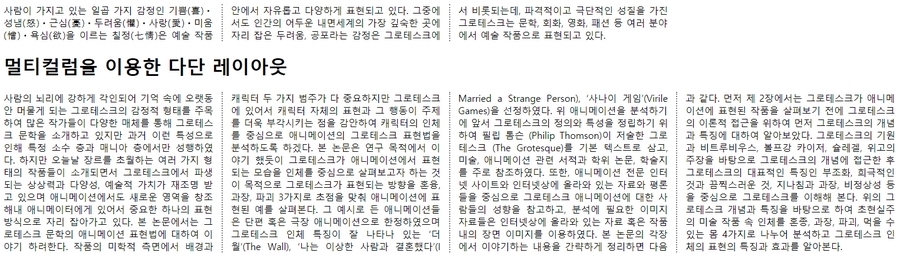
위처럼 코딩을 하면 아래에 첨부한 화면처럼 4개의 컬럼으로 화면이 나타나다가 가로값이 줄어들면 디바이스의 가로값에 따라 컬럼의 수가 줄어들며 반응형 레이아웃처럼 유동적으로 화면이 변경됩니다.




참 편리하고 좋은 스타일이라고 생각하는데 아쉽게도 IE11 부터 지원되서 아직 사용하기 이른감이 있네요.
728x90
반응형
'공부 > html, css' 카테고리의 다른 글
| 툴팁넣기 : css만 사용하기 (tooltip) (0) | 2023.01.09 |
|---|---|
| 패럴랙스 스크롤링 (parallax scrolling) (0) | 2023.01.09 |
| flex 로 레이아웃 정렬하기 (0) | 2023.01.09 |
| grid 로 레이아웃 잡기 (0) | 2023.01.09 |
| 퍼센트와 픽셀 혼용 계산법 (calc) (0) | 2023.01.09 |






